Популярные статьи
![Пять советов о защите сайта]() Пять советов о защите сайта
Пять советов о защите сайта
27 авг, 23:17
90 111

![Пять советов о защите сайта]() HTTPS - важен для сайта?
HTTPS - важен для сайта?
25 янв, 01:32
4 706

![Пять советов о защите сайта]() DDoS атаки - как защититься?
DDoS атаки - как защититься?
10 сен, 01:32
4 684

![Пять советов о защите сайта]() Как закрепить шапку сайта?
Как закрепить шапку сайта?
03 сен, 23:51
3 777

Последнее обсуждаемое
12 фев 2024, 11:42
К посту: CMS DataLife Engine (DLE): основные характеристики, преимущества и причины выбора в качестве CMS
Спасибо, полезная информация...
Спасибо за полезную информацию...
Благодарю ...
довольно полезная статья , все расписано очень информативно. автор Большой молодец =)...
Как закрепить шапку сайта?
Содержание статьи:
Как закрепить шапку сайта? Множество проектов задается данным вопросом, ведь если страница содержит множество информации, то пользователю подниматься вверх сложнее и информация в шапке может быть решающей в выборе клиента.
Например, если мы расположили в ней номер для связи или кнопку "Заказать сейчас", пользователь читает информацию и всё таки уже почти решился, а здесь и кнопка приглянулась - он делает заказ, в ситуации наоборот пользователь просто покинет сайт: "Авось, ещё зайду".
Это удобно и на практике, особенно на мобильных устройствах.
Что необходимо для реализации?
Чтобы закрепить шапку мы будем использовать JS + CSS.
Нам необходимо добавить код, а уже после его видоизменять в зависимости от потребности.
Начнём!
JаvaScript: добавляем скрипт на сайт.
Для начала добавим jаvascript.
Благодаря исполнению скрипта мы сможем изменять код сайта, когда будет выполнено заданное условие.
Добавив новый class мы сможем изменять шапку CSS свойством так, как нам необходимо.
$(function() {
let header = $('.header'); // Прописываем class шапки. Скрипт определит, куда нужно добавить код.
$(window).scroll(function() {
if($(this).scrollTop() > 89) { // Значение в пикселях, когда появится шапка.
header.addClass('header_fixed'); // Добавляем наш class, чтобы изменить свойство шапки
} else {
header.removeClass('header_fixed'); // Удаляем наш класс, если пользователь поднялся выше.
}
});
});
Самое важное - чтобы скрипт был подключен на странице, где сама шапка. Можно добавить его в код напрямую между <script></script> или же в подключаемый JS файл на сайте.
{banner_reklama}
CSS: задаем необходимые свойства
Добавив данный код, мы изменим позицию нашей шапки на fixed (фиксированную при прокрутке страницы).
Это означает, что шапка будет следовать за посетителем "Прилипнув" к самому верху страницы.
.header_fixed {
position: fixed;
left: 0;
top: 0;
}
В целом - готово! Теперь шапка будет фиксироваться.
Исправляем ситуацию с Якорями.
В этой схеме есть одно "НО", которое кроется в "Якорях".
Это некие ссылки для разделения страницы, например - перемещения к нужным элементам сайта в один клик.
Которые выглядит примерно так: typeweb.ru/#block1, к слову, такой якорь можно наблюдать вверху статьи для перемещения между заголовками.
В этом методе шапка закроет нам часть контента при перемещении, но это можно исправить.
Как это решить? Например, с помощью псевдо-элемента "before".
Допустим, якоря мы используем для заголовков H1.
Добавим следующее в CSS:
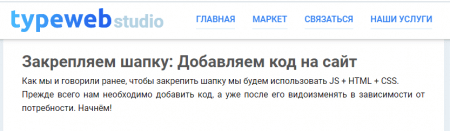
h1:before {display: block;content: "";height: 180px;margin: -180px 0 0;}Тем самым создадим при прокрутке невидимую "Пустоту", на 180px вверху, которую у нас "съест" шапка.
Добавив before к заголовку:
Подводим итоги данной реализации
Сложна ли данная реализация? Нет.
В целом, всё максимально просто.
Мы добавили JS, который добавит class к шапке при прокрутке сайта (через N кол-во пикселей).
В самом же class "header_fixed" мы задали значение позиции на фиксированную, а после исправили проблемы с якорями, создав "Пустоту", которую не видит пользователь.
Успехов Вашим проектам! Есть вопрос? Пиши в комментарии!
{banner_reklama2}
МАРКЕТПЛЕЙС ЦИФРОВЫХ ТОВАРОВ И УСЛУГ
Возможно вам будет интересно

Пять советов о защите сайта
27-08-2021
Заработок на статьях, удалённо.
2-07-2023
Хостинг для сайта / SSD VPS от SprintBox
11-07-2023Информация об авторе
Комментарии (0)
Но вы можете быть первым! Например: расскажите о том, какие впечатления у Вас о публикации.