Популярные статьи
![Пять советов о защите сайта]() Пять советов о защите сайта
Пять советов о защите сайта
27 авг, 23:17
92 823

![Пять советов о защите сайта]() HTTPS - важен для сайта?
HTTPS - важен для сайта?
25 янв, 01:32
4 742

![Пять советов о защите сайта]() DDoS атаки - как защититься?
DDoS атаки - как защититься?
10 сен, 01:32
4 724

![Пять советов о защите сайта]() Как закрепить шапку сайта?
Как закрепить шапку сайта?
03 сен, 23:51
3 818

Последнее обсуждаемое
12 фев 2024, 11:42
К посту: CMS DataLife Engine (DLE): основные характеристики, преимущества и причины выбора в качестве CMS
Спасибо, полезная информация...
Спасибо за полезную информацию...
Благодарю ...
довольно полезная статья , все расписано очень информативно. автор Большой молодец =)...
PNG, JPG, SVG, GIF - что лучше?
Содержание статьи:
В наше время — существует настолько большое количество форматов, которые мы можем использовать, что большинство разработчиков или владельцев интернет-порталов перемещаясь из угол в угол не знают, какой формат подойдет их порталу и будет лучше всего в применении.
Давайте разбираться и рассмотрим основные используемые форматы!
На самом деле, количество форматов намного больше, чем описаны в статье, однако, именно PNG, JPG, SVG и GIF — в основном используют на веб-ресурсах.
Поэтому наш выбор пал на рассмотрение их преимуществ, а также, для каких целей подойдет лучше всего каждый из них.
Формат «GIF», преимущества, недостатки и описание.

Формируется он посредством графических редакторов, может нести в себе несколько растровых изображений в определенной последовательности.
Обычно данный формат не используется, как логотип сайта или же для постеров, а как анимированные баннеры. Пример: реклама, сопроводительная GIF-иллюстрация в виде инструкции к чему-либо или же анимационный элемент: загрузки страницы / небольшой вставки.
Изображение в формате GIF хранится построчно, поддерживает лишь формат индексированной палитры цветов — т.е для 256 цветовой палитры. Данный формат занимает не малое количество места, но поддерживает сжатие.
Рекомендуем использовать их в случаях с анимацией (загрузочного экрана, элементы на некоторых дополнительных страницах) или баннерах.
На главной странице сайта и в мобильных версиях, использование данного формата — не желательно.
Преимущества формата
- Небольшой размер файлов, особенно со сжатием;
- Поддержка прозрачного фона изображения;
- Формат, который может передавать анимации.
Недостатки формата
- Скорость загрузки.
При низком Интернет-соединении, прогрузка анимации будет не такая, как была изначальна задумана, а «Урезана», а при большом количестве — скорость загрузки самой страницы — будет увеличена, что плохо скажется на скорости загрузки сайта , его показателей, поисковой выдачи и обратной связи пользователей, скорее всего — они просто покинут ресурс; - Невозможно отредактировать. Создали GIF и нет исходника? Всё. Это конечная станция работы с картинкой, либо делаете его вновь, либо избавляетесь от изображения;
- Цветовая схема — всего 256 цветов.
Формат «JPEG», преимущества, недостатки и описание.
Основное преимущество в том, что формат максимально передает качество фотографии даже при сжатии и занимает мало место на сервере.
Лучше всего — для цифровых фотографий с плавным переходом цветов.
Рекомендуем использовать данный формат для пользователей, если они загружают свои материалы, обложки, аватары и другие элементы на Ваш веб-ресурс. Однако, повремените с тем, чтобы использовать JPG в основных элементах сайта (логотип, значки и другие). Для этого есть SVG :-)
Преимущества формата
- Высокая и управляемая степень сжатия. Пользователь сам выбирает соотношение качество/размер файла, а также поддержка всеми устройствами;
- Поддержка большого спектра цветов;
- При умеренном сжатии — качество практически не теряется.
{banner_reklama}
Недостатки формата
- Сильное сжатие превращает картинку в «мыло», из блоков 8х8. Так как алгоритм сжатия работает таким образом, что берет цвета соседних блоков. Плавные перехода пропадают, появляются «лесенки» и «ступеньки»;
- Не совсем подходят для работы с текстами или монохромными графическими изображениями, у которых четкие границы.
- Прозрачность не поддерживается;
- Каждое сохранение картинки повторно, лишь ухудшает качество после сжатия.
- Сжатое изображение — нельзя восстановить до оригинала;
- Анимации не поддерживаются.
Формат «PNG», преимущества и недостатки, описание.
Используется на множестве сайтов и в немалом количестве.
В основном используется для работы в интернете и в графических редакторах. Отлично подходит для создания иконок «Спрайт».
Создаётся одно PNG изображение с прозрачностью, в него помещают несколько иконок и выводят их с помощью CSS, с помощью выставления параметров высоты положения этих иконок. Это позволяет не загружать сервер большим количеством изображений, а использовать всего одно.
Преимущества формата
- Сжатие без потери качества или с низкой потерей качества;Поддержка прозрачного фона, очень даже плюс;Цветовой диапазон формата шире, чем в GIF.
- Если мы говорили, что GIF работает с 256 цветами, то PNG-24 – работает уже с 16,7 млн. цветов. Ощутимо? Правильная работа с полноцветными реалистичными изображениями, где много цветовых и контрастных переходов, лучше чем в JPEG;Возможность создания и комбинирования слоёв;Компактный размер изображений, хоть и уступающий JPG.
Недостатки формата
- Анимации не поддерживаются;
- Затруднения при работе с полноцветными типами изображений.
Браузеры, как и Google PageSpeed «не любят» множество изображений с данным форматом, предпочитая ему JPEG / JPEG 2000.
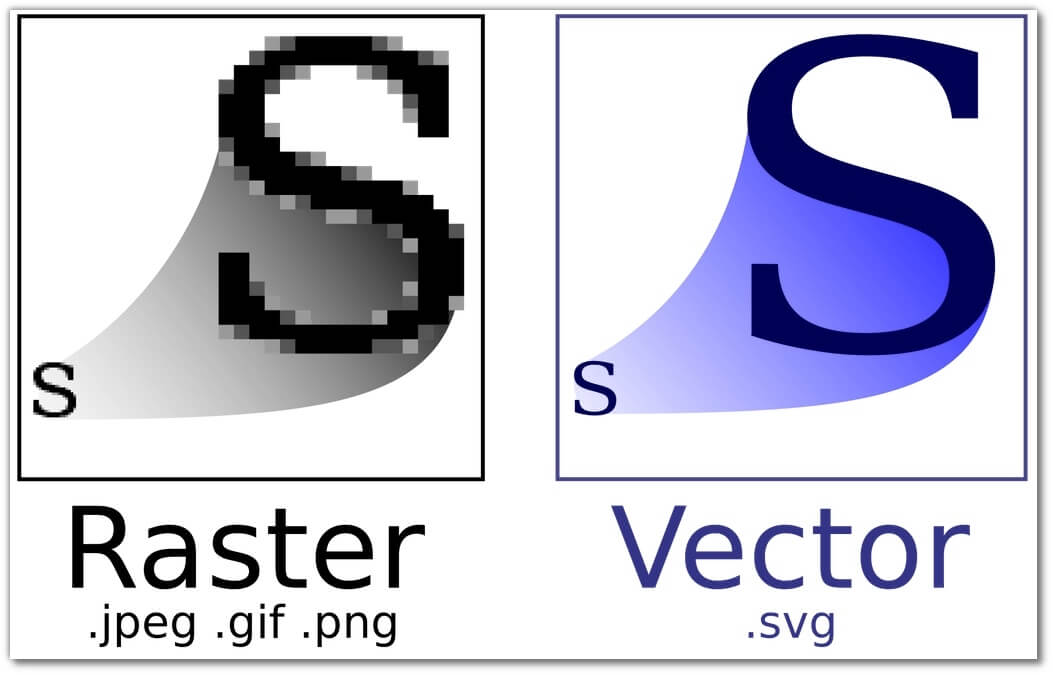
Формат «SVG», преимущества и недостатки, описание.

Ещё, его можно редактировав в обычном редакторе. К примеру — Notepad++. Это позволяет не только редактировать его без графического редактора, но и возможность в любое время сменить стилистику (цвет) сайта вместе с логотипом, ведь SVG это по факту код и CSS стиль.
Преимущества формата
- Качество изображений самое лучшее из всех перечисленных форматов
- Возможность изменять без графических редакторов, редактировать в любой момент
- Не сильно влияет на скорость загрузки сайта, как ресурс (отдельная картинка) Главное не перебарщивать. Расскажем об этом в недостатках.
- Четкая прорисовка деталей и лучший результат печати
Недостатки формата
- SVG рассчитывается математически — это значит, что формы и цвета всегда будут в порядке.
Но растровые артефакты (т.е фотографические элементы) все равно не будут масштабируемыми, при этом будут занимать кучу места.
Тем самым если Вам настолько важна загрузка сайта (а она важна) — не стоит напихивать его картинками с SVG форматом - Не поддерживается старыми браузерами — Internet Explorer 8 и старше
- Работаете с WordPress? Печально, ведь он воспринимает .svg как вредоносный код, поэтому блокирует отображение. Обойти блокировку можно только с помощью плагинов.
Вывод.
Если Вы действительно хотите следовать тренду и иметь красивый сайт — используйте SVG формат, как минимум для логотипа, это сделает его более приятным, красивым и подчеркнет серьезность проекта. Не пихайте его везде — это увеличит время загрузки Вашего сайта, а анимации SVG формата — могут не поддерживаться на старых ОС Android и старых браузерах на подобии IE, что сделает логотип «не рабочим».
JPEG формат используйте для основных изображений, в том числе для «пикч», пользователей. PNG подойдут для CSS Sprint-ов, а также для отображения цифровых изображений, например — вывода пейзажа в статье.
GIF — для вывода анимации на некоторых страницах сайта или веб-баннеров (рекламы, инструкций и так далее).
Удачи во всех начинаниях!
{banner_reklama2}
МАРКЕТПЛЕЙС ЦИФРОВЫХ ТОВАРОВ И УСЛУГ
Возможно вам будет интересно

Robots.txt для сайта: Полное руководство
15-10-2024