Популярное на маркете
![Пять советов о защите сайта]() Звёздный рейтинг для сайта
Звёздный рейтинг для сайта
25 июн, 15:49
75 873

![Пять советов о защите сайта]() 290 ₽
LartSamp 3.0 - Revival Edition
290 ₽
LartSamp 3.0 - Revival Edition
11 июл, 08:27
64 323
 290 ₽
290 ₽
![Пять советов о защите сайта]() iBlog - личный блог
iBlog - личный блог
23 июн, 14:53
43 416

![Пять советов о защите сайта]() UI.X 2 Addon 2.0.11/2.1.2 - Patch
UI.X 2 Addon 2.0.11/2.1.2 - Patch
26 фев, 15:23
14 547

![Пять советов о защите сайта]() 299 ₽
Муниципальный шаблон
299 ₽
Муниципальный шаблон
20 июл, 21:25
12 224
 299 ₽
299 ₽Информация о маркете
На маркете можно скачать или купить готовые решения для Вашего сайта.
Как совершать покупки?
- Войдите или зарегистрируйтесь
- Пополните баланс аккаунта
- Нажмите "Купить" выбрав товар
Предназначен для версий DLE 14.x
Тип дизайна: Адаптивный дизайн
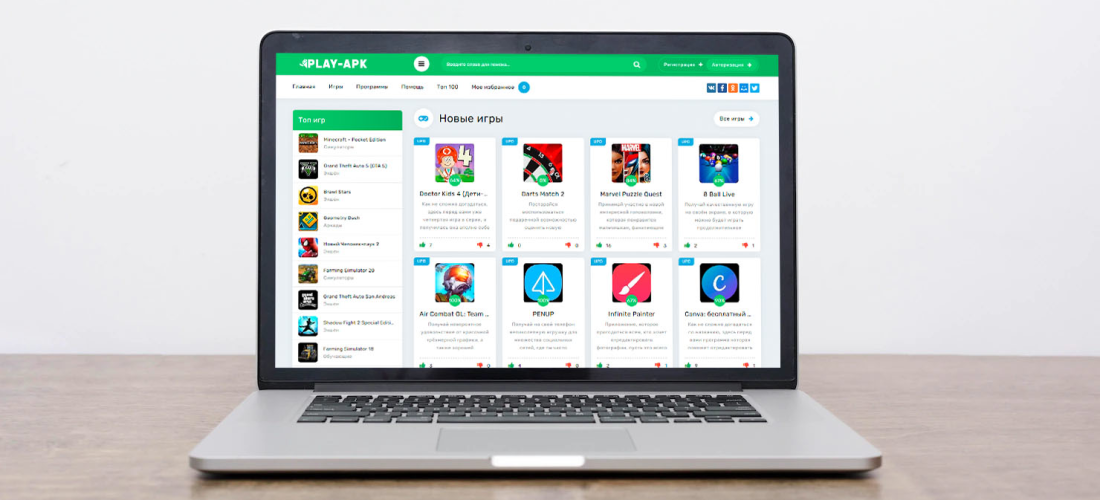
Play-Apk - Шаблон для Android
Дизайн выполнен в светло-зеленом стиле. Так же есть навигация, данный шаблон отлично подойдет для тематик сайтов с играми и приложениями для андроид. Меню с самими категориями скрыто вверху в шапке под кнопкой, по нажатию на которую в центре появляется блок с меню.
Информация об авторе *
* Автор - пользователь, который добавил материал на Маркет.
Он может не являться разработчиком самого шаблона, скрипта или плагина.